
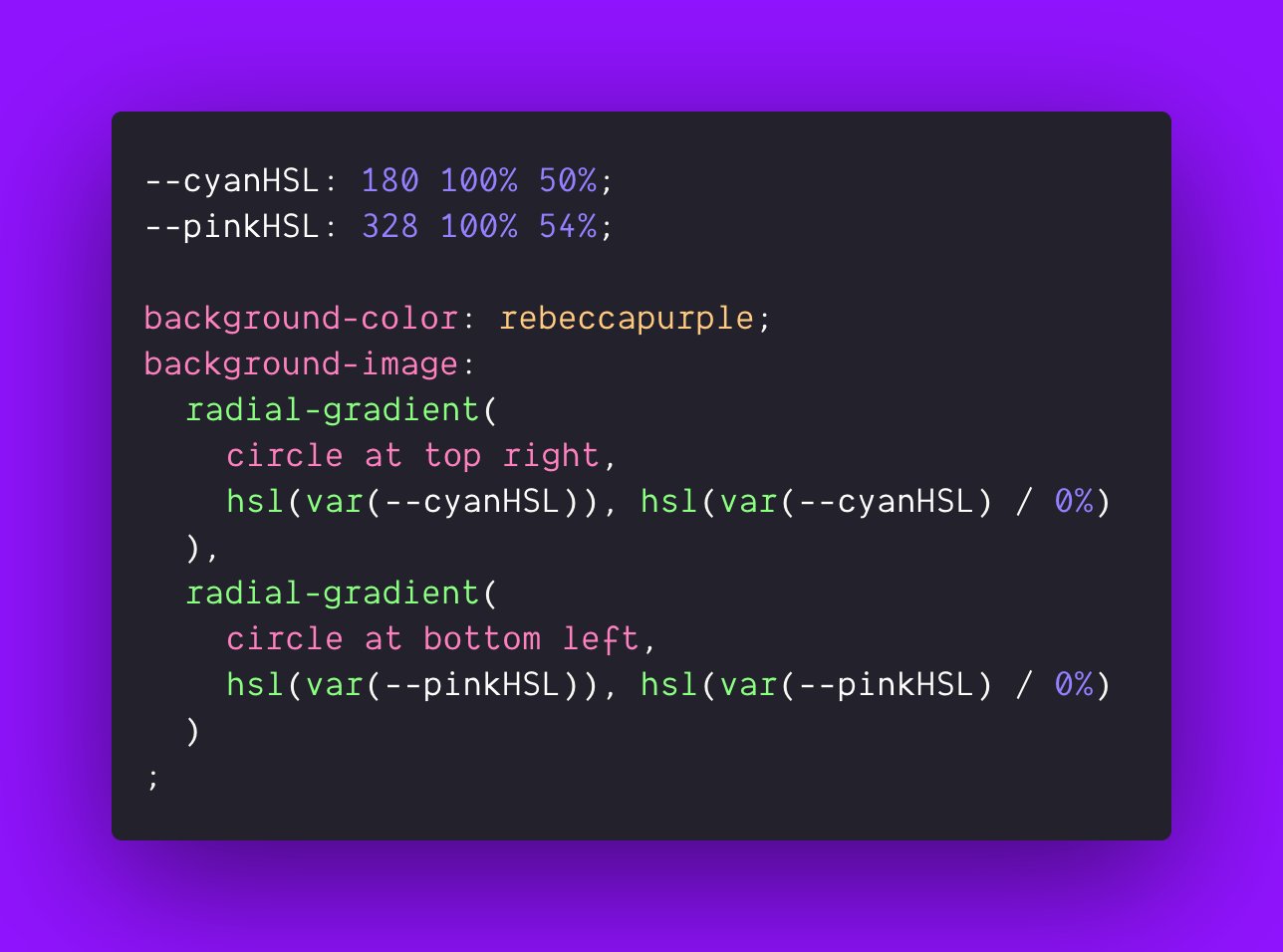
Adam Argyle on Twitter: "Opposing corner radial gradients look softer than angled linear gradients: #CSS background-image: radial-gradient( circle at top right, cyan, transparent ), radial-gradient( circle at bottom left, deeppink, transparent ) ;

Curved background on top and bottom with green and yellow gradient nice. suitable for backgrounds, websites, social media, | CanStock

UE4 - How to smoothly blend 3 colors from top to bottom and control gradient strenght? - Blueprint - Unreal Engine Forums

Curved Background on Top and Bottom with Green and Yellow Gradient, with Blue Outline Stock Vector - Illustration of liquid, line: 201846897