CORE HTML5 CANVAS- GRAPHICS, ANIMATION, AND GAME DEVELOPMENT Pages 301 - 350 - Flip PDF Download | FlipHTML5

getImageData() returns wrong data when panning/zooming canvas (Physical mobile device issue only) - Stack Overflow

mcc on Twitter: "@lorenschmidt It turns out you can in fact draw flat fill-rectangles without antialiasing if you are careful, just not lines or other kinds of arcs. The reason this wasn't

why there is a big different time consuming when canvas function getImageData excute in different situation - Stack Overflow

javascript memory leak with HTML5 Canvas getImageData in Chrome browser for mac OSX - Stack Overflow

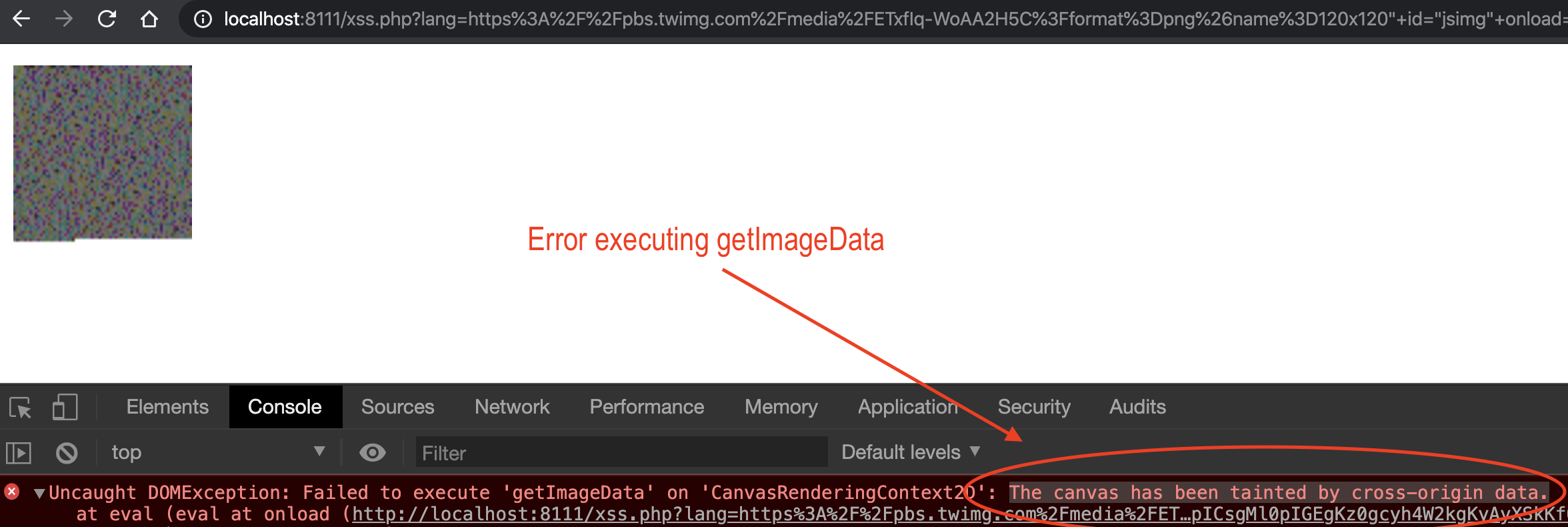
Explain how to solve the cross-domain problem of canvas image getImageData, toDataURL | Develop Paper
![Js master road] html5 canvas series tutorial-pixel operation (inverse color, black and white, brightness, retro, mask, transparent) - Programmer All Js master road] html5 canvas series tutorial-pixel operation (inverse color, black and white, brightness, retro, mask, transparent) - Programmer All](https://programmerall.com/images/227/90/90d405ce00e7f11bf772525596a588bb.png)








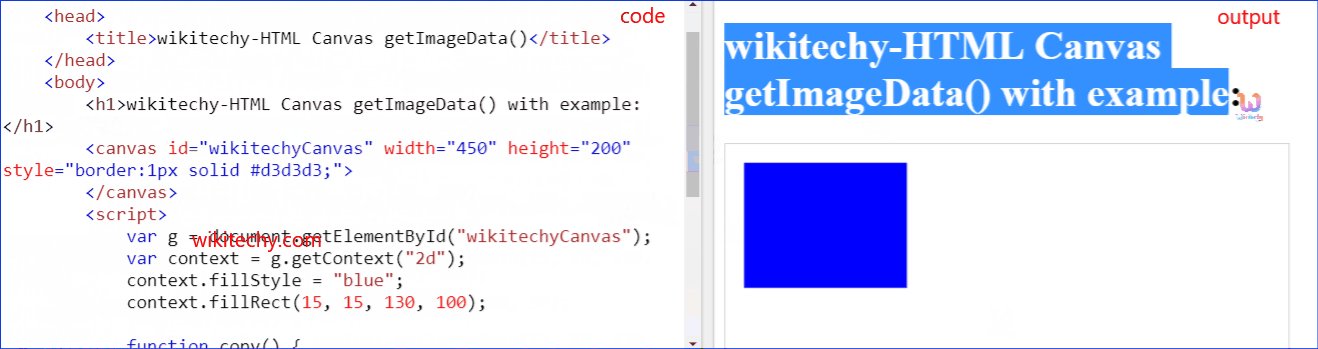
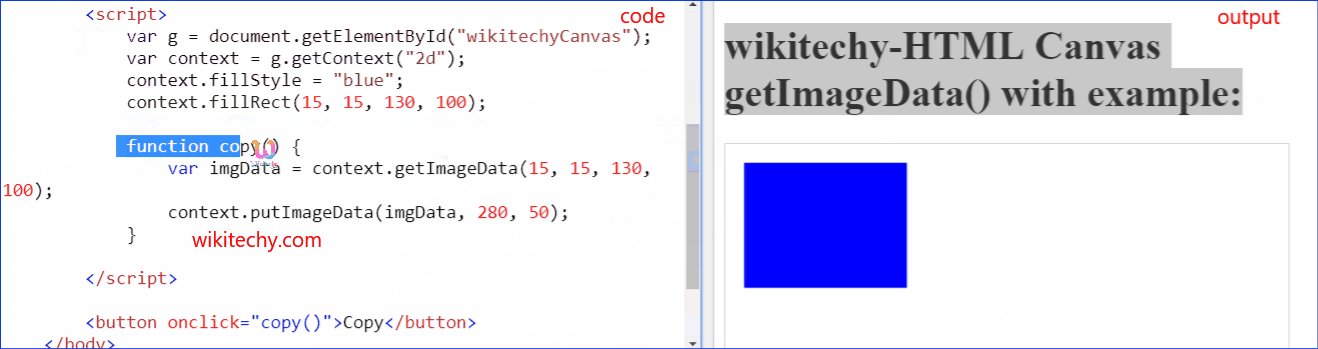
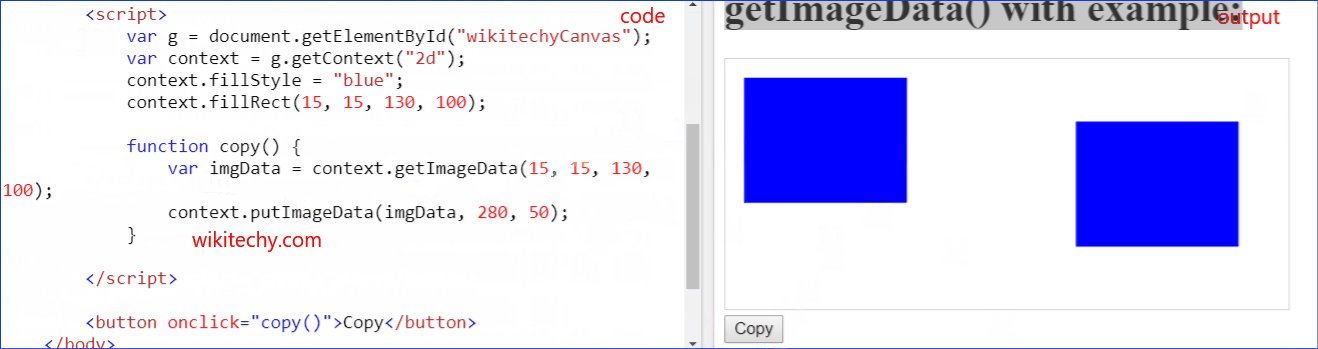
![Solved] Javascript getImageData for canvas html5 - Code Redirect Solved] Javascript getImageData for canvas html5 - Code Redirect](https://i.stack.imgur.com/QRbLM.png)