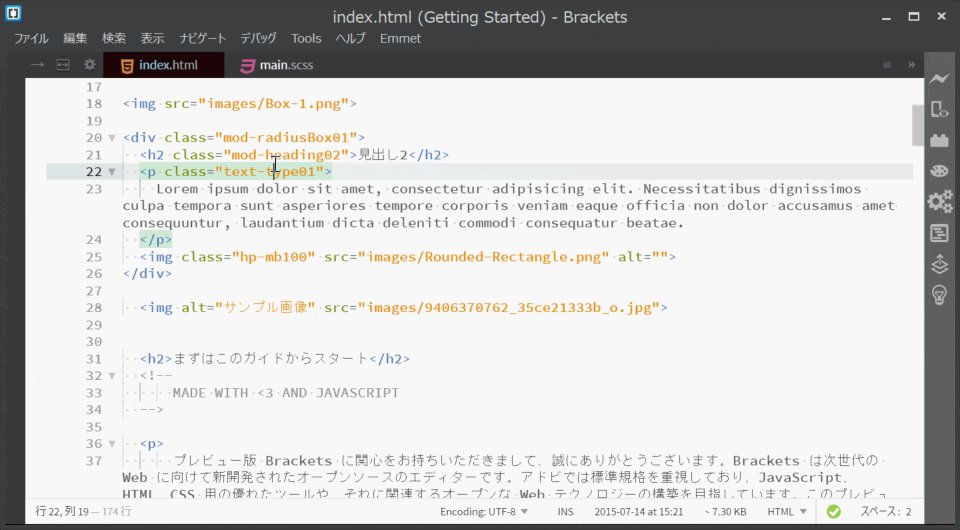
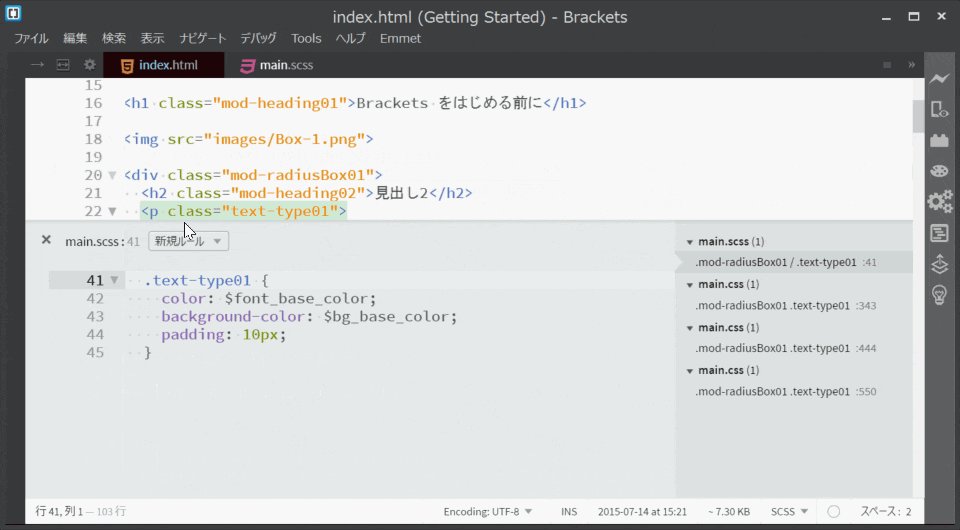
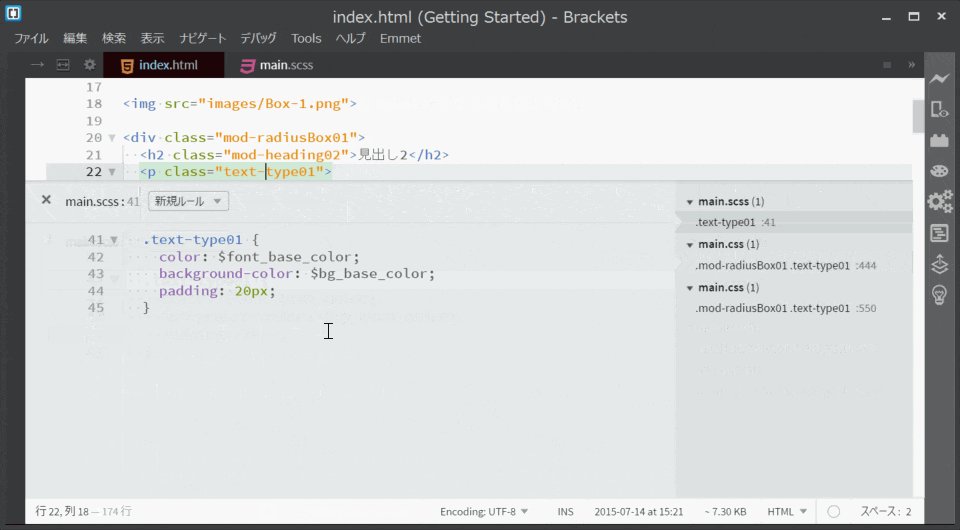
Core][Quick Docs]: URL and CSS Property name tag on the left column in Quick Docs cannot be wrapped when resize the window. · Issue #5726 · adobe/ brackets · GitHub
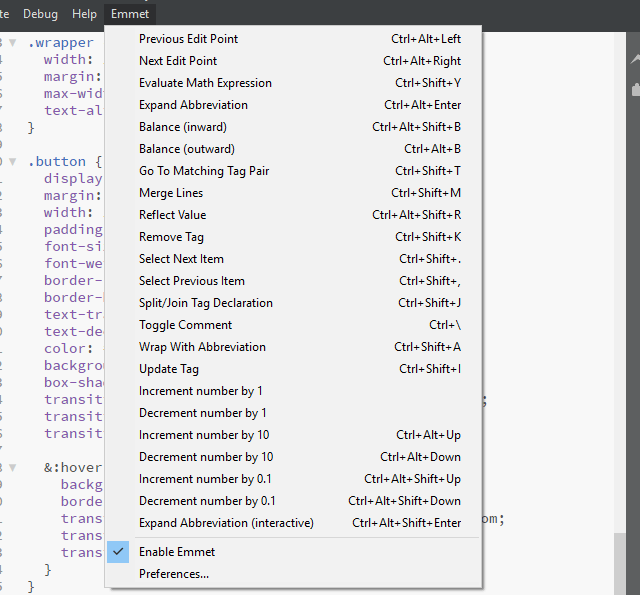
Context menu on Working Files]: Context menu on Working Files area should be enlarged to prevent unnecessary wrap. · Issue #4895 · adobe/brackets · GitHub
Core][Quick Docs]: URL and CSS Property name tag on the left column in Quick Docs cannot be wrapped when resize the window. · Issue #5726 · adobe/ brackets · GitHub
Core][Quick Docs]: URL and CSS Property name tag on the left column in Quick Docs cannot be wrapped when resize the window. · Issue #5726 · adobe/ brackets · GitHub